
どうもtttです。
この前、月100万円越えのコンサル生が作ったサイトを見てると、『おいおい・・・これはエグいでぇ・・・』と感じる絶望的な配色をしてたんですよ。
『これは、直さなアカン』ってことで、こういう風に色を決めると良いですよとアドバイスしたんです。
そしたら、アッという間にオシャレな感じに生まれ変わったんですよね。
『配色の勉強をしようと思ってたので助かりました!』とメチャ感謝されました。
こ・・・これは皆にも教えてあげた方が良いに違いない!!
ってことで今回は、
- 配色センスや色に関する知識がゼロで困ってる
- イメージはあるけど何からやったら良いのか分からない
- 自分が作ったブログやサイトがダサくてダサ死しそう
こんな感じのお悩みをサクッと解決していきます。
この記事を読み終えたとき、『お前のブログはもう・・・エエ感じになっている・・・』(あべし!!)
目次
配色の決め方とコツ

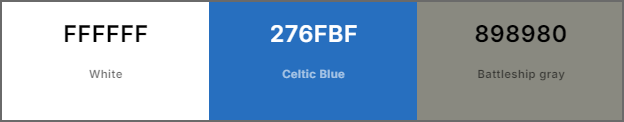
まず、相性が良い色を3色選びます。
相性が良い色というのはカンタンに言うと、一緒に使っても問題のない色の組み合わせのことですね。
例えば、こんな感じです。

黒+白+オレンジ

白+青+グレー
で、その3色を配色比率「70:25:5」の法則に乗っ取って使えば、オシャレなブログになりますね。
■配色比率「70:25:5」の法則とは?
見た目が美しいページは、全体の70%がベースカラー、25%がメインカラー、5%がアクセントカラーで構成されているという法則です。
まぁ要は、相性が良い「ベースカラー」「メインカラー」「アクセントカラー」を選べばエエ感じになりまっせ!!ってことですね。
そんなエエ感じのブログにするための手順は以下の3STEPです。
では、1STEPずつ解説していきます。
STEP1:ザックリと色の種類を決める

まず、アナタが使いたい「ベースカラー(背景)」「メインカラー(見出しなど)」「アクセントカラー(強調したい所)」これ等の色の種類を決めましょう。
色の種類ってのは、「オレンジ系」とか「ブルー系」とかそういうのですね。
まぁ大体は、「ベースカラー(背景)」が白系に設定されてるので、「メインカラー(見出しなど)」と「アクセントカラー(強調したい所)」を決めればOKです。
(ブログに使われているカラーコードを正確に知りたい場合は、ColorPick Eyedropperを使うべし)
で、もし、メインカラーが決められないってときは、「ベージュ系」か「グレー系」にしておくと良いですね。この2種類は控えめなので変になりにくいです。
あと、アクセントカラーで迷ってる場合は、「赤系」か「オレンジ系」にしておけば大丈夫。赤やオレンジは目を引くのでオススメですよ。
ちなみに、私のブログだと、ベースカラー(背景)が白系。メインカラー(見出しなど)は黒系。そして、アクセントカラー(強調したい所)は赤系って感じです。

んじゃ色の種類が決まったら次に進んでください。
STEP2:とあるサイトを使って具体的な色を決める
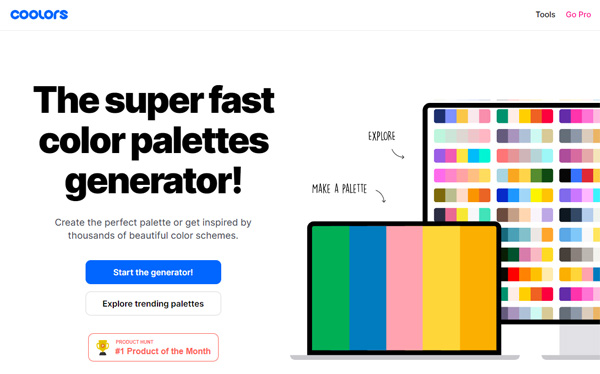
とあるサイトってのは、coolorsというサイトですね。

coolorsは超優秀で、スペースキーを押すだけで相性が良い色を自動生成してくれます。
(´◉◞౪◟◉)< ヤバない?
では、早速使ってみましょうってことで、まずは青枠で目立ってる【Start the generator!】をクリックしてください。
すると、こんな画面になります。

お次は、一番左のカラーコード(6桁の英数字)の部分に、ベースカラー(背景)のカラーコードを入力します。
今回は、背景が真っ白だったと仮定して【ffffff】と入力しておきます。

入力が終わったら【鍵マーク】を押してロックしておきましょう。

これで準備完了です。
後はスペースキーを押して、STEP1で決めた系統の色が出るまで回すだけ。
『おぉ!!この色エエなー!』という色が出るまで回し続けましょう。
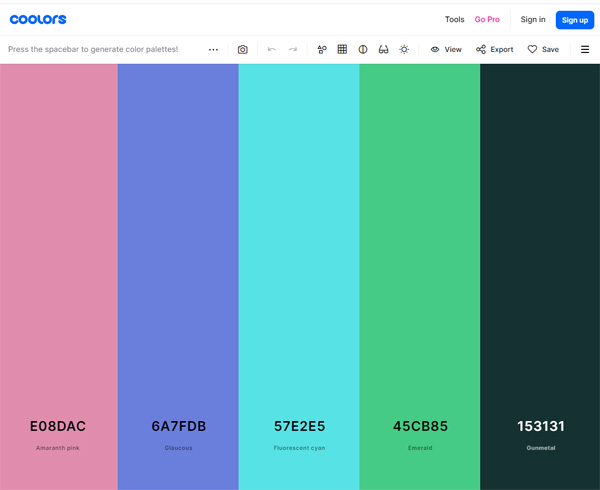
とりあえず、今回はメインカラー(見出しなど)が「ベージュ系」で、アクセントカラー(強調したい所)が「赤系」ってことでやってみます。

こんな感じになりました。どう頑張ってもOh no...になりようがない配色になってますね。
アナタもこんな感じでやってみてください。
STEP3:決めたカラーを実際に使ってみる

後は実際に選んだ色をブログに使ってみて、『おー エエやんか!!』と思ったら終了です。
で、もし、ちょっと微妙かな・・・と思うならロックを外して再度スペースキーを連打して色を選び直す。そして、実際に使ってみる。これの繰り返しですね。
一応この流れで「ベースカラー」「メインカラー」「アクセントカラー」は揃います。
ただ、画像や表を挿入することを考えると、もう1~2色選んでおいた方が良いですね。
私のブログで言うなら、「グリーン系」と「ブルー系」です。
こんな感じで5色選んでおくと、統一感のあるデザインに仕上がりますよ。
ね?めちゃカンタンやろ?
んじゃここからは、デザイン初心者がやらかしてる失敗例をシェアしておきますので、参考にしてちょんまげ。
初心者がよくやってしまう配色の失敗例5つ

ココからは、実際に私が見たことがある「初心者がよくやってる配色の失敗例5つ」を紹介します。
『うわー これやらかしてましたわ・・・』って場合は、修正を。
そして、『今から配色を決めようと思ってる』って場合は、"転ばぬ先の杖"的な感じで役立ててください。
①好きな色をノリで使いまくる
これは、結構多いですね。
今ある食材をノリでブチ込む母親の手料理が残念な味になっちゃうのと一緒で、ノリで色を使いまくると目も当てられないことになります。
気を付けましょう。
②色使いに一貫性が無い
これも、まぁまぁ多いです。
強調箇所を順番に、「赤下線⇒オレンジ下線⇒黄色下線⇒緑下線」みたいにやってるサイトとかありましたね。虹ですか?状態。
一貫性がないと読者さんを混乱させるだけなので、気を付けましょう。
③リンクカラーと同じような色を装飾に使う
これも多いかなー。
例えば、リンクカラーと同じような色で、大事な部分に下線を引く・・・とかね。
これも読者さんを混乱させるので、気を付けましょう。
④見えにくい色の組み合わせを使う
これは、たまーに見ますね。
例えば、背景色が「青」で、文字が「紫」・・・とかね。あと、「緑と茶」「赤と緑」の組み合わせもエグいことになります。
こんな感じ ⇒ エグい エグい エグいでぇ
エグすぎぃ!!まぁでも、ここら辺はcoolorsを使えば大丈夫かな。
⑤そもそも、色が見えにくい
これは超レアですけど、たまーにいますね。
白背景に薄い黄色で文字を色付けしてる・・・みたいな。
こんな感じ ⇒ (´◉◞౪◟◉)< イエーイ!
もしかしたら、見せたくないのかもしれない。
まぁほぼやってる人はいませんけど、注意はしておきましょう。
最後に
正直、ブログのデザインは、「目がチカチカする」「読んでて不快感がある」「どこが大事なのかわからない」ここら辺を避けることができれば、どんなのでもOKです。
だって、読み手にとって大事なのは、"デザイン"ではなく、"内容"ですからね。
この記事を書くきっかけとなったコンサル生が、エグいでぇ・・・なデザインでも月100万円以上稼いでるのが何よりの証拠です。
てなわけで、デザインは程々にして内容に全力投球しましょう。
そうすりゃ結果は出ます。
ではまた。
メルマガ講座では、今まで鳴かず飛ばずだった方たちが結果を出せるようになった「9割の人ができていない"正しいアフィリエイトの取り組み方"」を語ってんで。
成功するために必須のプレゼントも渡してるから、しっかり学んでや。

当ブログで良く読まれている記事一覧はこちら
















コメントフォーム